ご利用ガイド APIを使ってFirefoxアドオンを作る
目次
APIを使ったFirefoxアドオンの作成方法
ConoHaはAPIに対応しているので、APIを通じて手軽にサーバーの操作が可能です。今回はその公開APIを利用して簡単なFirerfoxのアドオンを作ってみようと思います。
調べてみるとFirefoxのAdd-on SDKというのを使えば、HTML+CSS+JavaScriptで簡単にアドオンが作れるようになっていました。
mozilla Add-on SDK Documentation
まずAdd-on SDKを使うためにPythonをインストールします。
ConoHaの基盤技術であるOpenStackのClientツールがPythonなので私の環境には既にインストールされていました。
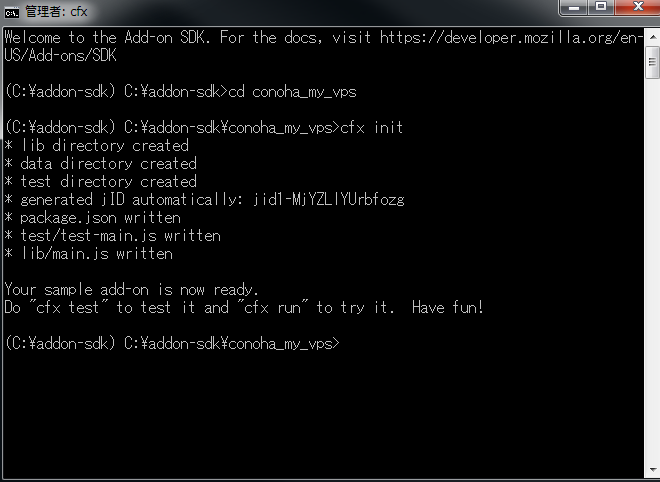
WindowsでしたらPythonへパスを通して、Add-on SDKを展開するだけですぐ使えます。適当にアドオン用のディレクトリを作ってcfx initコマンドを打つとスケルトンが生成されます。


まず1回起動してみましょう。cfx runです。

自動的に新しいプロファイルのFirefoxが起動します。既存の環境を汚さない親切設計。もちろんプロファイルを指定して起動する事もできます。
lib ディレクトリの main.js がエントリポイントになるようです。
ここにコードを書いていきましょう。
さて、今回のアドオンの機能ですが、アドオンボタンを押した時に、自分の持っているVPSの一覧を取得しそれぞれのVPSの
・ ステータス(起動中とか停止中とか)
・ ネームタグ
・ VNCやWEBコンソールへのリンクM/br>
・ コンパネのVPS詳細画面へのリンク
が、表示されるパネルが出るようにしたいと思います。
ディレクトリ構成は以下のようにしました。
data
├image
├js
│├jquery-2.1.4.min.js
│├micro-template.js
│└panel.js ←パネルのUI制御
├panel.css
├panel.html ←パネルのUI
└panel_conoha-mode.css
lib
└main.js ←メイン処理の実装
test
└test-main.js
package.json ←パッケージマニフェスト
早速コードを書いていきましょう。
その前にConoHaのコンパネでAPIユーザーを作成するのを忘れないように。
参考:ConoHaのチュートリアル-APIを使用するためのトークンを取得する
APIを呼び出す順番は
・ APIユーザーID、パスワードでトークン発行
・ トークンでVM一覧情報を取得
・ VM一覧情報のidを使ってコンソールのURLを取得する
こんな流れになります。
JavaScript側の実装ですが、ConoHaのAPIはOpenStack準拠なので、一般に公開されているOpenStackのJavaScriptSDKを利用してもいいのですが、今回はFirefox Add-on SDKのHIGH-LEVEL APIのrequestが手軽で便利でしたので、そのまま手書きしてみたいと思います。
トークンを取得するコードはこんな感じです。
APIリファレンスのサンプルではtenantIdを使用してますがtenantNameでもOKです。
require("sdk/request").Request({
url: "https://identity.tyo1.conoha.io/v2.0/tokens",
headers: {"Accept": "application/json"},
content: JSON.stringify({ auth: { passwordCredentials: { username: "APIユーザーID" password: "APIパスワード" }, tenantName: "テナント名" } }),
onComplete: function (response) {
if (response.status == 200) {
// トークン取得
console.log("token:" + response.json.access.token);
} else if (response.status == 401) {
// 認証エラー
console.log("Unauthorized");
} else {
console.log(response.statusText);
}
}
}).post();トークンはリージョン毎に取得する必要があります。トークンが取れれば後はそのトークンを使って様々なサービスが使えるようになります。
次はサーバー一覧の詳細情報を取得します。メソッドはGETです。
require("sdk/request").Request({
url: "https://compute.tyo1.conoha.io/v2/" + "テナントID" + "/servers/detail",
headers: {"Accept": "application/json", "X-Auth-Token": "トークン"},
onComplete: function (response) {
if (response.status == 200) {
// VM詳細表示
console.log(response.text);
} else if (response.status == 401) {
// トークンの有効期限が切れている
} else {
console.log(response.text);
}
}
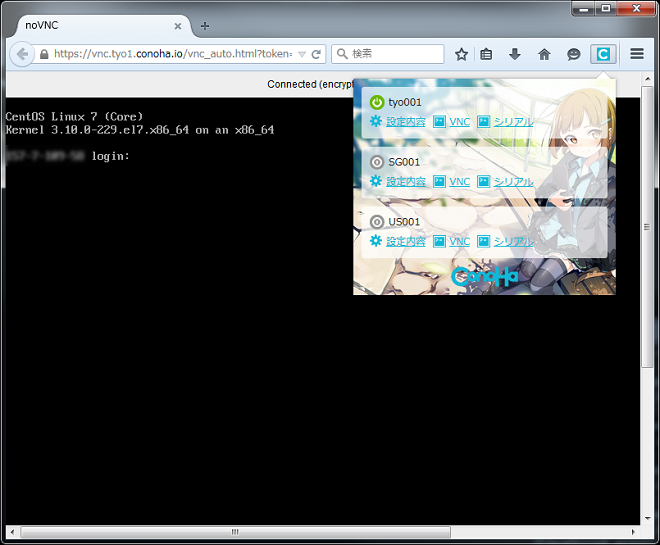
}).get();コンソールのURLを取得します。noVNCはGUI対応ですがコピペ等のテキスト操作ができません。
逆にWebSerialConsoleはコピペできますがGUIに対応できません。ご利用のOSに応じて使い分けてください。
var type = "novnc"; // or serial
require("sdk/request").Request({
url: "https://compute." + region + ".conoha.io/v2/" + "テナントID" + "/servers/" + "VMのID" + "/action",
headers: {"Accept": "application/json", "X-Auth-Token": トークン},
content: type == 'novnc' ? '{"os-getVNCConsole": {"type": "novnc"}}' : '{"os-getWebConsole": {"type": "serial"}}',
onComplete: function (response) {
if (response.status == 200) {
// コンソールのURL取得
console.log(response.json.console.url);
} else if (response.status == 401) {
// トークンの有効期限が切れている
} else {
console.log(response.text);
}
}
}).post();こんなコードで手軽にVPSの情報が取得する事ができました!
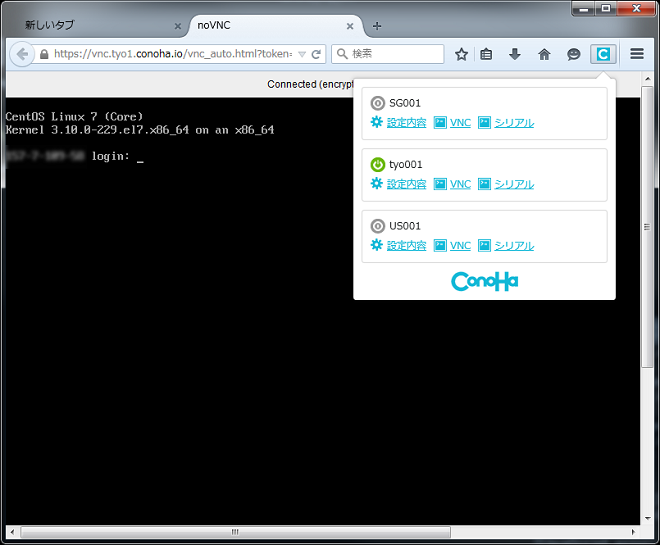
これでブラウザからワンボタンでVPSの状態がチェックできて、ちょっとした操作ならそのままブラウザのコンソールで行う事ができます。
後はパネルの画面ですが、コンパネのデザインから流用してぱぱっと作ります。
当たり前ですがFirefoxで確認するだけでクロスブラウザの事を考えなくていいので楽ちんです。

あ、あと忘れちゃいけないのがこのはモードを実装して完成です!(アドオンの設定画面から変更できるようにしました)

cfx xpiコマンドでインストールパッケージができます。
Firefoxで直接ダウンロードするか、ダウンロード後にFirefoxにドラッグ&ドロップしてインストールしてください。
今回のソースはGitHubに置きましたのでご参考にしてください。
GitHub-ConoHa My VPS – Firefox Addon
そんな訳で簡単にVPSアプリケーションを作る事ができました。
同じ要領でVPSの起動・停止ができるようにしてもいいですし、コンパネには実装されていないISOイメージの操作を追加したり、オブジェクトストレージの操作をしても楽しそうです。
皆さんも是非チャレンジしてみてください!
- 問題は解決できましたか?
-



