ご利用ガイド Mastodonをオブジェクトストレージと連携する
目次
Mastodonを運用していると、ユーザが投稿した画像や動画(以下ユーザ投稿ファイルと記載します)によって意外とストレージを消費してしまいます。 Mastodonにはユーザ投稿ファイルをサーバ内に保存せずオブジェクトストレージにアップロードする機能があります。
この記事ではMastodonのユーザ投稿ファイルの保存場所をConoHaのオブジェクトストレージに設定する方法をご紹介します。
注意事項
・Mastodonの初期設定は事前に済んでいるものとします。
・この手順によりユーザ投稿ファイルの消失が発生しても責任は負いかねます。
Mastodonテンプレートイメージの初期設定については以下のガイドをご確認ください。
API情報の確認
ConoHaのオブジェクトストレージは全てConoHaの公開APIから操作を行います。 まずは公開APIを使用するために、コントロールパネルにログインし、API情報のページから必要な情報を集めます。
以下の情報が必要となります。
・テナント名
・APIユーザ名
・APIパスワード
・Identity Serviceのエンドポイント(※)
・Object Storage Serviceのエンドポイント(※)
※ Object Storage Serviceは東京リージョンのみのサービスとなります。リージョンは「東京」を選択してそれぞれのエンドポイントを確認してください。
API情報の確認やAPIユーザーの追加については以下のガイドをご確認ください。
コンテナの作成
コンテナとはオブジェクトストレージには保存されたオブジェクト(ファイル)を分類して管理するためのフォルダのような機能です。 Mastodonのデータを保存するための専用コンテナを作成します。
MastodonのVPSにコンソールやSSHを使ってログインし、以下の手順でコマンドを実行していきます。
1.トークン(認証情報)の取得
公開APIを使用するための認証情報を取得します。 [APIユーザ名]・[APIパスワード]・[テナントID]・[Identity Serviceのエンドポイント]の部分はは「API情報の確認」で控えたそれぞれの値を書き込んでください。
curl -X POST -H 'Accept: application/json' -d '{"auth":{"passwordCredentials":{"username":"[APIユーザ名]","password":"[APIパスワード]"},"tenantId":"[テナントID]"}}' [Identity Serviceのエンドポイント]/tokens | jq -r '."access"."token"."id"'これを実行して
のようなランダムな文字列が表示されたらトークンの取得成功です(実際にはお客様ごとに異なる文字列となります)。 この文字列がトークンとなりますので、コピーして控えておきましょう。
このようなメッセージが出てきたらトークンの取得に失敗しています。入力した情報に間違いがないかご確認ください。
トークン取得APIの詳細はこちら
2.コンテナの作成
それでは実際にコンテナを作ってみます。
[トークン]の部分には1で取得したトークンを、[Object Storage Serviceのエンドポイント]はコントロールパネルから確認した値を、[Mastodon用コンテナ名]はお好みのものでかまいません。
curl -X PUT -H 'X-Auth-Token: [トークン]' -H 'Accept: application/json' -H 'Content-Type: application/json' [Object Storage Serviceのエンドポイント]/[Mastodon用コンテナ名]コンテナの作成に成功していたら何もメッセージ等は表示されません。
トークンが間違っている場合には
<html><h1>Unauthorized</h1><p>This server could not verify that you are authorized to access the document you requested.</p></html>というエラーメッセージが表示されます。[トークン]部分に入力した文字列と1で取得した文字列が間違っていないか、また、トークンはリージョンをまたいでの使用はできませんのでトークン取得時のエンドポイントが東京リージョンとなっているかをご確認ください。
コンテナ作成APIの詳細はこちら
3.コンテナのアクセス権限設定
オブジェクトストレージではコンテナ単位・もしくはオブジェクト(ファイル)単位でアクセス制限を設定することができます。 標準の設定ではそのオブジェクトストレージの所有者(=トークン所有者)しかそのオブジェクトにアクセスができませんが、Mastodonではオブジェクトストレージから直接データの配信を行うため、Mastodonが使用するコンテナに全ユーザからのオブジェクトの読み取りを許可する設定を行います。
curl -X POST -H 'X-Auth-Token: [トークン]' -H 'Accept: application/json' -H 'Content-Type: application/json' -H 'X-Container-Read: .r:*' [オブジェクトストレージエンドポイント]/[Mastodon用コンテナ名]/このコマンドも成功時には何も表示されません。 トークンが間違っている場合のエラーメッセージや確認すべき点も同じとなります。
コンテナのアクセス権限設定APIの詳細はこちら
設定の書き込み
引き続きMastodonのVPSへコンソールやSSHで接続してコマンドを実行していきます。
1. Mastodonの設定ファイルに必要な設定値を書き込む
以下のファイルを編集します。
以下の6項目をファイル末尾に追記し、値をそれぞれの情報に置き換えます。
SWIFT_USERNAME=”[APIユーザ名]”
SWIFT_TENANT=”[テナント名]”
SWIFT_PASSWORD=”[APIパスワード]”
SWIFT_AUTH_URL=”[Identity Serviceのエンドポイント]”
SWIFT_CONTAINER=”[2で作成したMastodon用コンテナの名前]”
2. Mastodonの再起動
1で書き込んだ設定をMastodonに反映させるために以下のコマンドでMastodonのデーモンを全て再起動します。
以上で設定は全て完了となります。
動作確認
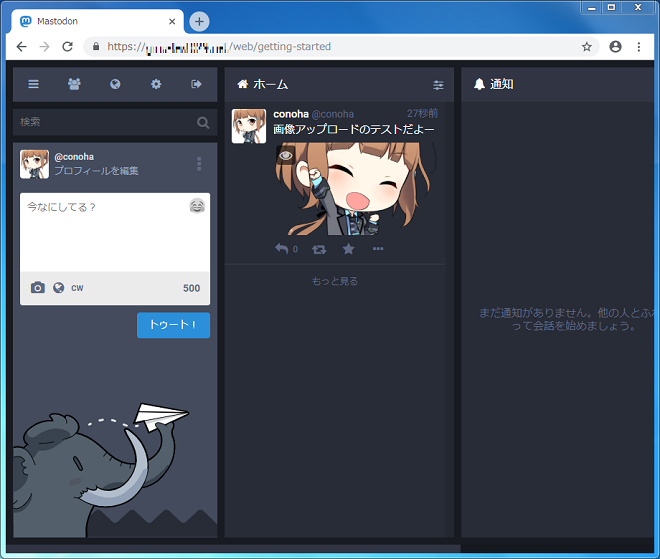
正しく動作していることを確認するために、実際に画像付きのtootをしてみましょう。

なんらかのエラーが出た場合にはmastodonのログの出力などをご確認ください。
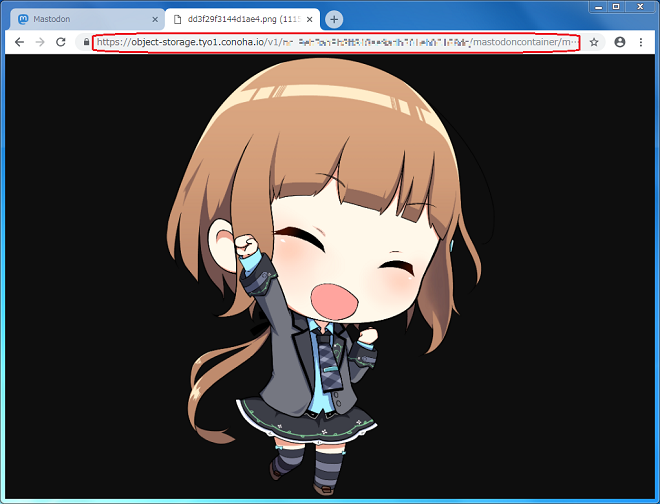
タイムラインから投稿した画像を開き、その画像を直接ブラウザで開いてみましょう。

URLを見てみるとObject Storage Serviceのエンドポイントから始まるものになっていて、Mastodonが実行されているサーバではなくConoHaのオブジェクトストレージからデータが配信されていることがわかります。
ついでにオブジェクトストレージにどのように保存されたか見てみましょう。
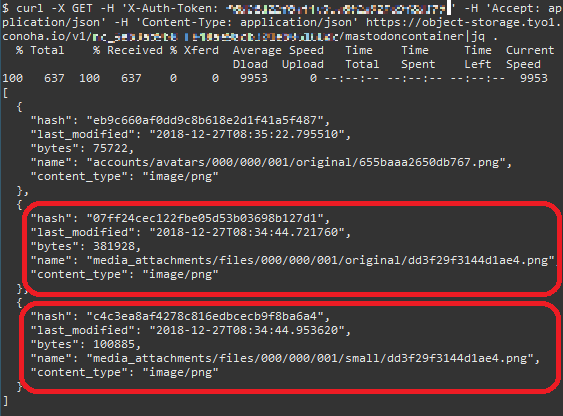
curl -X GET -H 'X-Auth-Token: [トークン]' -H 'Accept: application/json' -H 'Content-Type: application/json' [オブジェクトストレージエンドポイント]/[Mastodon用コンテナ名] | jq '.'
このようにオブジェクトストレージにアップロードされているファイルが全て表示されます。 1つ目の赤く囲んだ部分が今回アップロードしたファイルです(Mastodonに投稿した時点で再エンコードされるのでファイルサイズは変わっています)。 2つ目の赤く囲んだ部分は同じ画像ですがタイムラインに表示するために縦横サイズが縮小された画像です。
Mastodonのユーザ投稿ファイルの保存場所をConoHaのオブジェクトストレージに設定方法は以上となります。 これで写真やイラストがたくさんアップロードされても安心です!
- 問題は解決できましたか?
-



