ご利用ガイド Webフォント設定をする
目次
ConoHa WINGではモリサワフォント提供のフォントをWebサイトで利用することができます。
ご利用についてはアカウント内でサブドメインを含めて3ドメインとなります。
Webフォントの設定方法
- [1]コントロールパネルへログインします。
- [2]上部メニューの「WING」をクリックします。
- [3]左メニューの「サイト管理」をクリックします。
- [4]サイト管理画面の左メニューで「サイト設定」を開きます。
- [5]上のタブから「基本設定」を開きます。
- [6]「Webフォント」を開いて、「利用設定」を「ON」にします。





- ※Webフォントはサブドメインを含めて3ドメイン利用可能です。
ドメインの切り替えが必要な場合はサイト管理左メニューの「切り替え」ボタンから変更します。ドメインの切り替えについては下記のガイドをご確認ください。
ドメインを切り替える
Webフォントの利用方法
Webフォントの利用については利用設定ををONにしたドメインのWebサイトのhtmlファイル、CSSファイル内のHEADタグの中に次の内容のタグを挿入します。
- ・htmlファイル、CSSファイル内のHEADタグ記述例
<script type="text/javascript"
src="//code.typesquare.com/static/5b0e3c4aee6847bda5a036abac1e024a/typesquare.js"
charset="utf-8"></script>
src="//code.typesquare.com/static/5b0e3c4aee6847bda5a036abac1e024a/typesquare.js"
charset="utf-8"></script>
- ・HTMLタグの設定例
HTML
<h2 class="title">ConoHa WING Webフォント</h2>
CSS
h2.title {
font-family: "DSダダ";
font-size:1.5rem;
font-weight:bold;
}
font-family: "DSダダ";
font-size:1.5rem;
font-weight:bold;
}
- ・ご利用が可能なフォント
- ※フォント名が日本語もしくはフォント名内にスペースがある場合はタグ挿入の際、フォント名はダブルクォテーション("")で囲みます。半角英数かつスペースが無い場合はそのまま挿入します。
フォント一覧(33書体)
| UD書体 | UD新ゴコンデンス 90 L UD新ゴコンデンス 90 M UD黎ミン R UD黎ミン B |
| TB書体 | TBUDゴシック R TBUDゴシック E |
| ゴシック体 | ゴシックMB101 M ゴシックMB101 B 新ゴ R 見出ゴMB31 ヒラギノ角ゴ W2 ヒラギノ角ゴ W6 ナウ-GM |
| 丸ゴシック体 | じゅん 201 じゅん 501 新丸ゴ R キャピーN 秀英丸ゴシック L |
| 明朝体 | A1明朝 リュウミン R-KL |
| デザイン書体 | 丸フォーク M フォーク M はるひ学園 シネマレター G2 サンセリフ-B すずむし トーキング ハルクラフト 那欽 |
| 筆書体 | 陸隷 |
| 装飾体 | 新ゴ 太ライン |
| DS書体 | DSダダ DSそよ風 |
WordPressでWebフォントを利用する方法
WordPressでもHTML、CSSにタグを挿入することでWebフォントを利用出来ますが、プラグインを利用することで便利に設定することが出来ます。
- ※WordPressのインストールについては下記のガイドをご確認ください。
WordPressをインストールする
WordPressかんたん移行を利用する
- [1]インストールしているWordPressのダッシュボードにログインします。
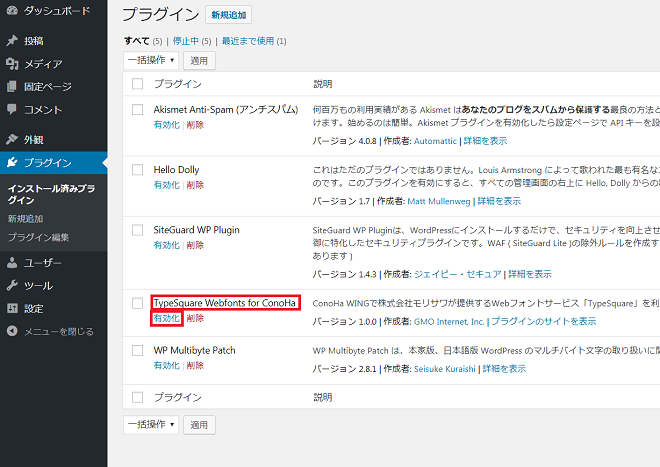
- [2]左メニューの「プラグイン」をクリックします。
- [3]プラグインのリストで「TypeSquare Webfonts for ConoHa」を「有効化」します。
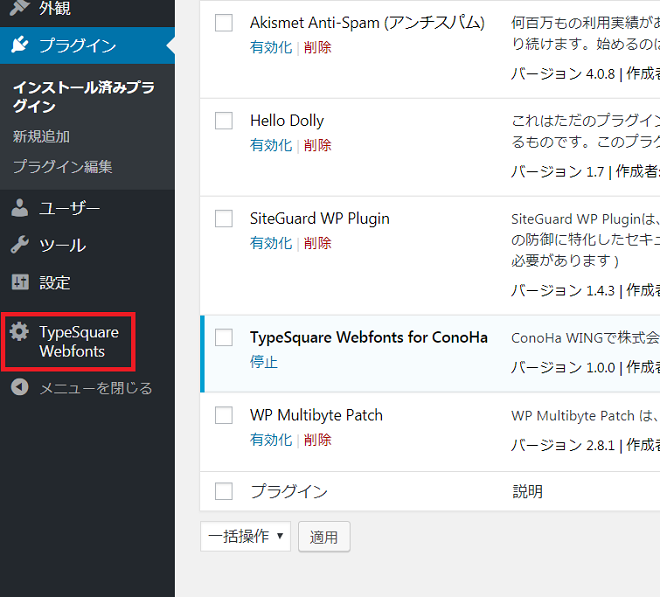
- [4]左のメニューに「TypeSquare Webfonts」が追加されるのでクリックします。
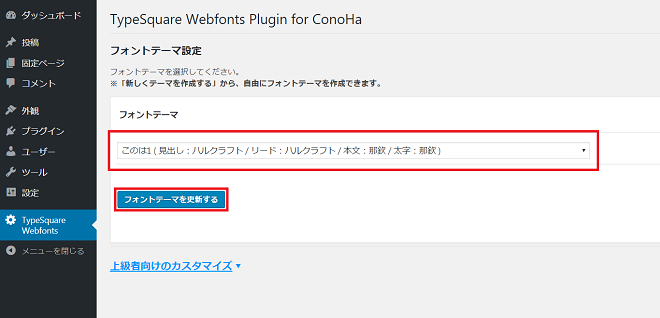
- [5]プルダウンからフォントテーマを選択して、「フォントテーマを更新する」をクリックします。
- [6]選択したフォントテーマで詳細な設定をする場合は「上級者向けのカスタマイズ」をクリックします。
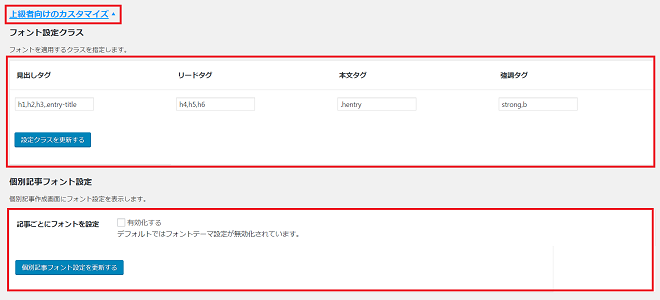
「フォント設定クラス」ではテーマ内各タグに設定されているフォントを適用するクラスを指定します。
「個別記事フォント設定」を有効化すると記事ごとにフォントテーマを設定するようになります。






- 問題は解決できましたか?
-



